THE THOR(ザ・トール)テーマを安全にインストールする方法
「THE THOR(ザ・トール)を購入したけどインストール方法が分からない…」
「THE THOR(ザ・トール)を検討しているけど、安全にテーマ移行できるのか心配…」
当記事では、そんなあなたに向けて、THE THOR(ザ・トール)のインストール方法(移行手順)を詳しく解説していきます。
テーマを購入した人はもちろんのこと、テーマの購入を検討している人にも役立つ内容です。
WPテーマは非常に魅力的な商品がラインナップされていますが、インストール方法や移行手順に難しさを感じる人もいるでしょう。
しかし、安心してください。
当記事を読めば、THE THOR(ザ・トール)を安全にインストールすることが可能です。
また、現在他のテーマを使用している人でも、問題なくテーマ移行することができます。
画像付きで分かりやすく解説していますので、リアルタイムで操作しながら読んでみてください。
THE THOR(ザ・トール)とはどんなテーマなのか?
THE THOR(ザ・トール)のインストール方法を解説する前に、まずはテーマの概要をサラッと紹介します。
THE THOR(ザ・トール)は集客・収益性にこだわった、アフィリエイター向けの有料ワードプレステーマです。

最近ではかなり人気のテーマなので、ネットを巡回していると頻繁に遭遇します。
「着せ替え機能」や豊富なパーツデザインが用意されているので、カスタマイズが苦手な人でもプロ級のサイトデザインが完成します。
内部SEOやデザイン性にも優れているので、初心者でも安心して使うことができるでしょう。
販売元は、人気の無料ワードプレステーマ「LION BLOG」や「LION MEDIA」を提供しているFITさ
「LION BLOG」「LION MEDIA」は、ブログ初心者にも人気な無料のワードプレステーマです。
『THE THOR(ザ・トール)』は、「LION BLOG」「LION MEDIA」の機能性をさらに高め、バージョンアップしたテーマという位置づけです。
なお、THE THOR(ザ・トール)の詳細は、以下の記事で詳しく解説しています。
WPテーマ「THE THOR(ザ・トール)」を安全にインストールする方法
それでは、THE THOR(ザ・トール)をインストール方法について解説します。
インストール方法の解説は少々長めですが、他のテーマから移行する場合にも活用できますので、是非ご覧ください。
THE THOR(ザ・トール)のインストール方法としては以下の通りです。
- テーマをダウンロードする
- ダウンロードしたzipファイルを展開する
- テーマをアップロードする
- 子テーマのプレビュー画面に移動する
- カスタマイザーからテーマの基本設定を行う
- 公開をクリックする
Step1.「THE THOR(ザ・トール)」テーマをダウンロードする
まずは、購入元のサイトにアクセスし、テーマをダウンロードします。
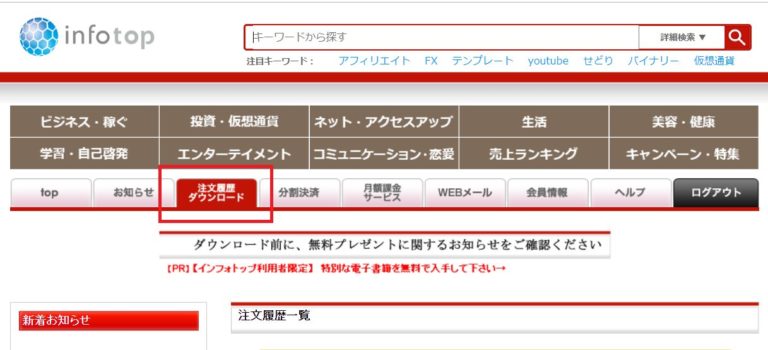
ここでは、主に使用されているASP「インフォトップ」を例に解説します。
インフォトップのマイページにアクセスすれば、テーマをダウンロードできます。

分かりやすいように名前を付けて保存しましょう。
Step2.ダウンロードしたzipファイルを展開する
保存したzipファイルを1度展開させます。

すると、通常のファイルフォルダーになりますので、これでワードプレスにインストールできる状態になりました。
Step3.テーマをアップロードする
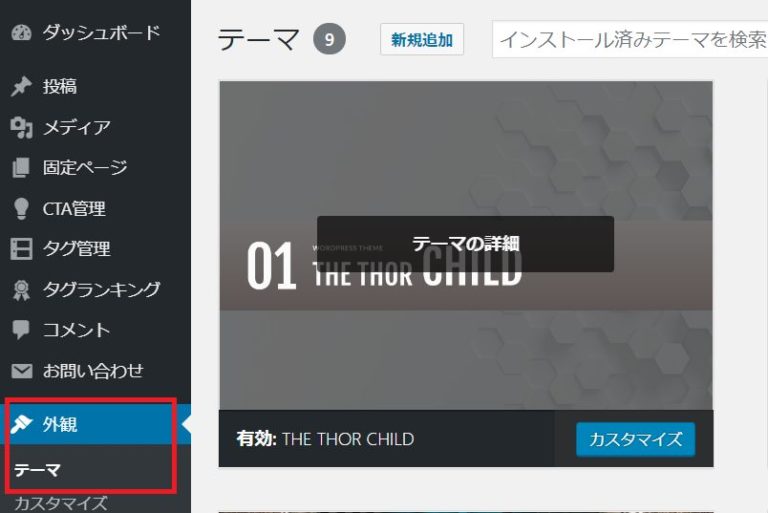
次に、ワードプレスのテーマ画面にアクセスします。
「外観⇒テーマ」でアクセス可能です。

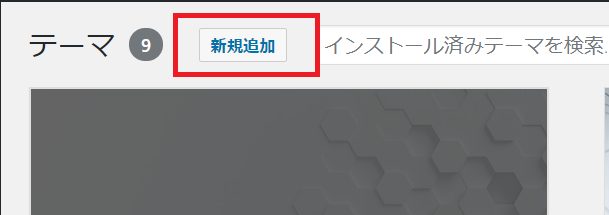
すると、上部に「新規追加」と書かれたボタンがあるので、そちらをクリックします。

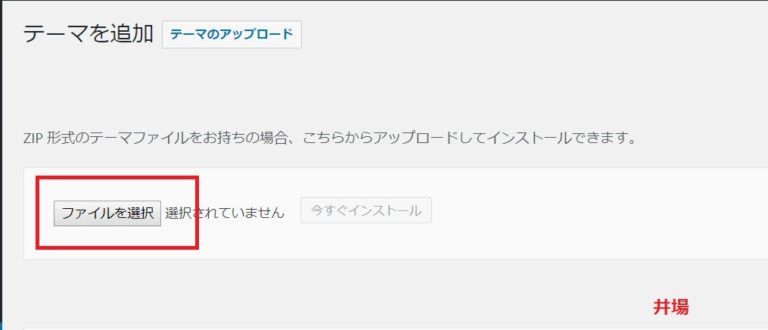
続いて、「テーマのアップロード」⇒「ファイルを選択」とクリックしていきます。

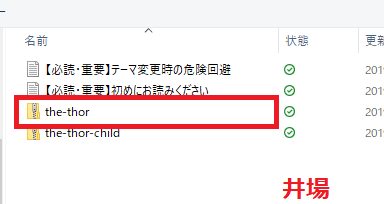
先ほど展開しておいたファイル「theme-the-thor-it」をクリックし、「the-thor」をクリックすると、THE THOR(ザ・トール)の親テーマがインストールされます。
THE THOR(ザ・トール)のインストールする際に注意点があります。
それは、必ず先に「親テーマ」からインストールすることです。
子テーマからインストールするとエラーが発生してしまいます。
「the-thor-child」からではなく「the-thor」から先にインストールしましょう。

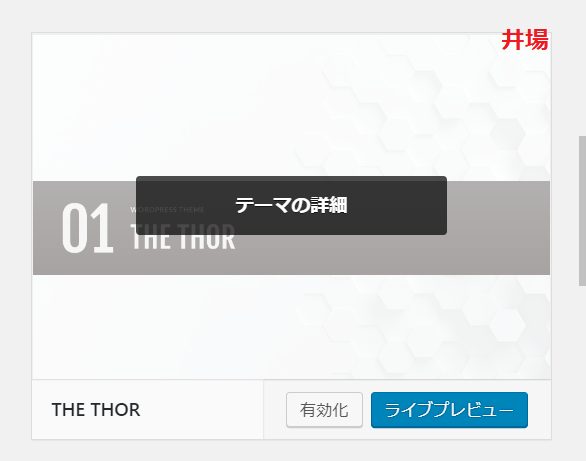
すると、テーマ画面にTHE THOR(ザ・トール)の親テーマが追加されているはずです。

同じ手順で子テーマもインストールしていきます。
Step4.子テーマのカスタマイザー画面に移動する
親テーマ・子テーマのインストールが無事に済んだら、子テーマのカスタマイザーから基本的な設定を行います。
カスタマイザーは、テーマの「ライブプレビュー」をクリックすると移動できます。

子テーマを使用する理由は、親テーマが更新されたときにカスタマイズを引き継ぐことができないからです。
例えば、親テーマをカスタマイズして自分好みのデザインにしていても、更新されると全てデフォルトに戻ってしまうのです。
しかし、子テーマをカスタマイズしていれば、テーマが更新されても影響を受けることはありません。
つまり、自分好みのデザインのまま、テーマをアップデートすることができるということです。
Step5.カスタマイザーからテーマの基本設定を行う
子テーマのカスタマイザーから基本的な設定を行っていきます。
最低限行う設定は以下です。
- サーチコンソールの認証IDを入力
- GoogleアナリティクスのIDを入力
- テーマ購入時に発行されるユーザーIDの入力
- サイドバーの設定
サーチコンソールの認証IDを入力
サーチコンソールのデータを正常に反映させるために、テーマとの紐づけを行います。方法は簡単です。
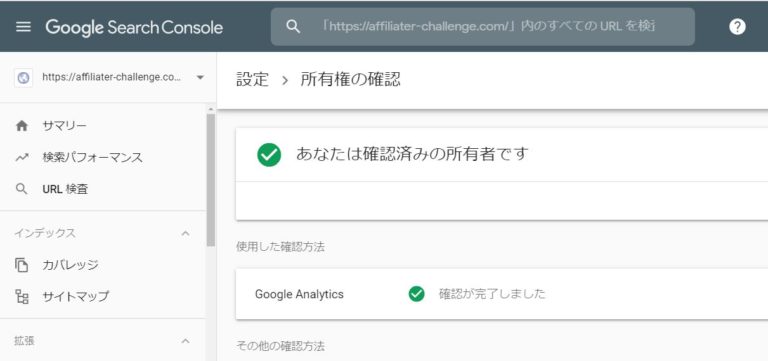
サーチコンソールの「設定」⇒「所有権の確認」で以下の画面にアクセス。

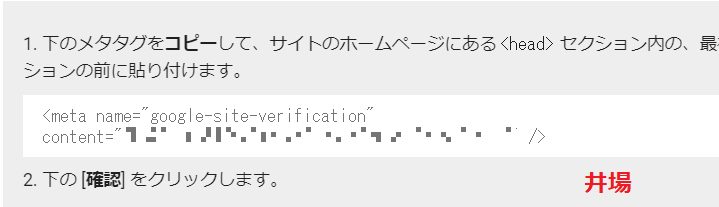
その他の確認方法にある「HTMLタグ」をクリックします。
そうすると以下のようなメタタグが表示されます。

<meta name=”google-site-verification” content=”●●●●” />
上記の●●●●の部分をコピペして置きます。
THE THOR(ザ・トール)のカスタマイザーに戻りましょう。
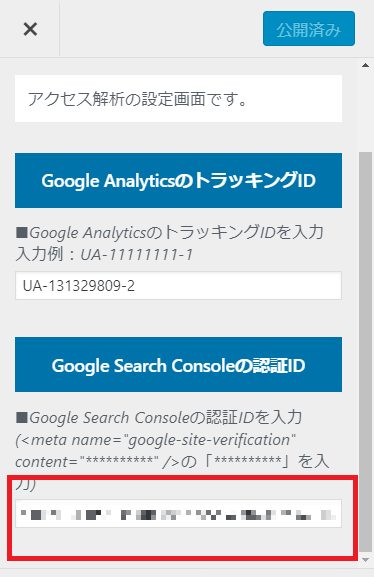
カスタマイザーの「基本設定」⇒「アクセス解析設定」の順に進みます。
すると、Google Search Consoleの認証IDの入力欄が出てきますので、そこに先ほどコピペしておいたIDを貼り付けます。

サーチコンソールの設定はこれでひとます完了です。
次に、アナリティクスの設定をします。
GoogleアナリティクスのIDを入力
アナリティクスもトラッキングIDを設定しなければ、正常なデータを測ることができなくなります。
THE THOR(ザ・トール)に変更する際は、必ず行っておきましょう。
アナリティクスにアクセスし、「管理」⇒「トラッキング情報」⇒「トラッキングコード」と進んでいきます。
すると、以下のようにトラッキングIDが表示されるのでそちらをコピペしておきます。

またTHE THOR(ザ・トール)のカスタマイザーに戻り、「アクセス解析設定」に移動します。
コピペしておいたトラッキングIDを入力欄に貼り付ければ完了です。

これでアクセス解析の登録は終了しました。
後日、正常に作動しているの確認して頂ければと思います。
テーマ購入時に発行されるユーザーIDの入力
ユーザーIDとは、THE THOR(ザ・トール)のテーマを更新するときに必要となるIDです。
このIDを登録していなければ、今後テーマを更新できなくなります。
THE THOR(ザ・トール)を使用する際は、必ず設定しておきましょう。
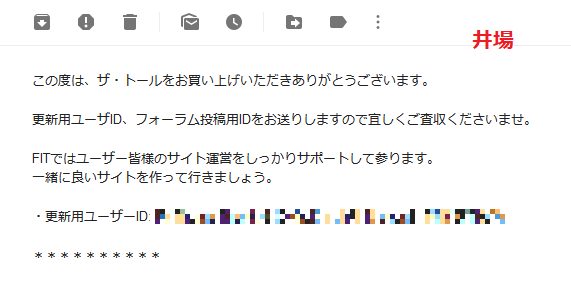
まず、THE THOR(ザ・トール)をダウンロードすると、「【必読・重要】初めにお読みください」という題名のテキストが付属されてきます。
このテキストに書かれている通りに対処しますと、あなたのもとへ更新用ユーザーIDの記載されたメールが送信されてきます。

このユーザーIDをコピペし、THE THOR(ザ・トール)のカスタマイザーに移動します。
「基本設定」⇒「ユーザーID設定」を進んでいき、入力欄にユーザーIDを貼り付けると完了です。

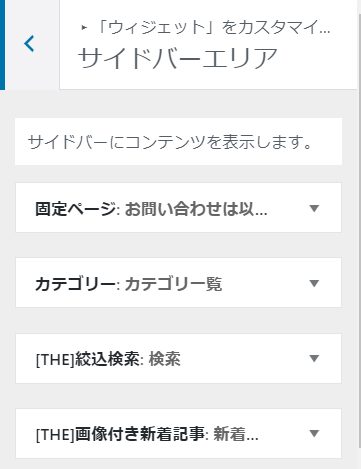
サイドバーの設定
テーマを変更するとウィジェットがリセットされるので、最低限サイドバーの設定は行っておきましょう。
THE THOR(ザ・トール)の設定画面の「ウィジェット」⇒「サイドバーエリア」と進んでいくと設定出来ます。
私の場合は、以下のように設定しています。

あなたの好みに合わせて設定されて下さい。
Step6.公開をクリックする
最後に「公開する」ボタンをクリックすれば、テーマが移行されます。
以上で、THE THOR(ザ・トール)の必要最低限の設定は完了です。